Shopify Product Pictures Are Lower Quality Than Uploaded
Optimizing the images you upload to your Shopify website is very important. Not only does information technology help make your website load faster, but improves your store's SEO.
On elevation of that, optimizing your images can amend your conversion rate tremendously.
This guide will provide answers to everything you need to know about paradigm optimization, including tips on optimizing your product images.
What is Epitome Optimization?
Paradigm optimization means delivering images with the proper dimension and format at the everyman possible size without any reduction in quality. This ensures that your website loads faster.
Heavy images can make your website load slowly. This can make your shop challenging to navigate and less highly-seasoned to visitors. Around 45% of people accept admitted being discouraged from completing a purchase when a website loads slower than expected.
Optimizing your images can make your spider web pages rank higher on Google.
Past optimizing your images, you ensure that your Shopify site has perfect images that allow information technology to perform maximally both on desktop and mobile. Ultimately, your goal should exist to have images with very high quality and pocket-size file sizes with prototype optimization.
To achieve this, here are three factors to have into consideration:
- The height and width of the image,
- The compression level, and
- The file size of the image
Balancing these three variables will assistance you create highly optimized images for your store.
Benefits of Optimizing Your Images
Why should you lot optimize your images?
Remember that making a good first impression is important even in eCommerce. If yous fail to take hold of your customers' attention from the get-go, you will probable lose them to the competition. Having spider web pages that load quickly is one of the means to avoid this.
According to HTTP Annal, on average, images can make upwardly equally much equally 75% of a web page'due south total weight. If this huge portion of a web page is optimized, the impact will be far-reaching.
Hither are three more reasons why optimizing your images is important.
1. To Better Website Speed
Your website's speed refers to how rapidly the content on your web pages is displayed. Information technology also refers to the "fourth dimension to showtime byte". That is, how fast the start byte of information from your web server gets to your visitor'south browser.
Because optimized images reduce your spider web pages' weight, they load at a faster speed, and this improves your Shopify store user feel.
A written report past Google shows that a filibuster for as lilliputian as vii seconds could increment your bounce charge per unit by over 100%. This means that improving your website speed past optimizing your images is an effective fashion to increase your customer retention rate.
2. To Build Better Date and Improve Client Retention
When your website loads faster, visitors will naturally stay longer. In plow, your bounciness rate volition reduce, engagement rate increase, and customer retention rate will increase every bit well.
And you lot know, the more engaged your visitors are, the more likely they will want to buy from y'all.
iii. To Increase Your Visibility on Search Engines
1 of the reasons your product is not getting ranked on search engines similar Google could be considering your product images are not well-optimized. This may leave you with a Shopify store that isn't easily visible in search results.
As stated earlier, your production images and web folio content likewise come upwardly in search engine results. Well-optimized spider web pages allow search engines to rank you higher when people make relevant search queries. This can potentially increment traffic flow to your shop and consequently grow your business and your make faster.
Did you know that over 30% of Google searches are image-based? As well, the introduction of the visual search feature that allows users to make a search query that combines both images and text has begun to gain traction.
To stay relevant, yous must optimize your product images to allow you to have advantage of these new developments.
As well all of these benefits, optimizing your images too allows you to create backups of your website more quickly, and your website will crave less infinite on your spider web server. You volition as well require less bandwidth. Isn't that a proficient thing?
10 Tips to Optimize Your Product Images
Here are ten tips to optimize your product images.
1. Utilize Descriptive Paradigm Names
Don't make the mistake most Shopify store owners brand: using generic, unreadable names to save their images.
Oftentimes, they take a picture straight from their camera and upload it direct to their website.
When naming your production image names, describe your product the way your customers would search for it online. Y'all can also use analytic tools similar Google Keyword Planner to make up one's mind keywords your customers typically employ.
Using descriptive image names is very important for optimizing your product images. Your epitome proper noun is the primary way to inform Google and other search engines of what your production paradigm is all virtually.
Search engines rank spider web pages based on their content. Content, in this context, is more than than just web text; it besides includes image file names.
ii. Utilise Alt Text
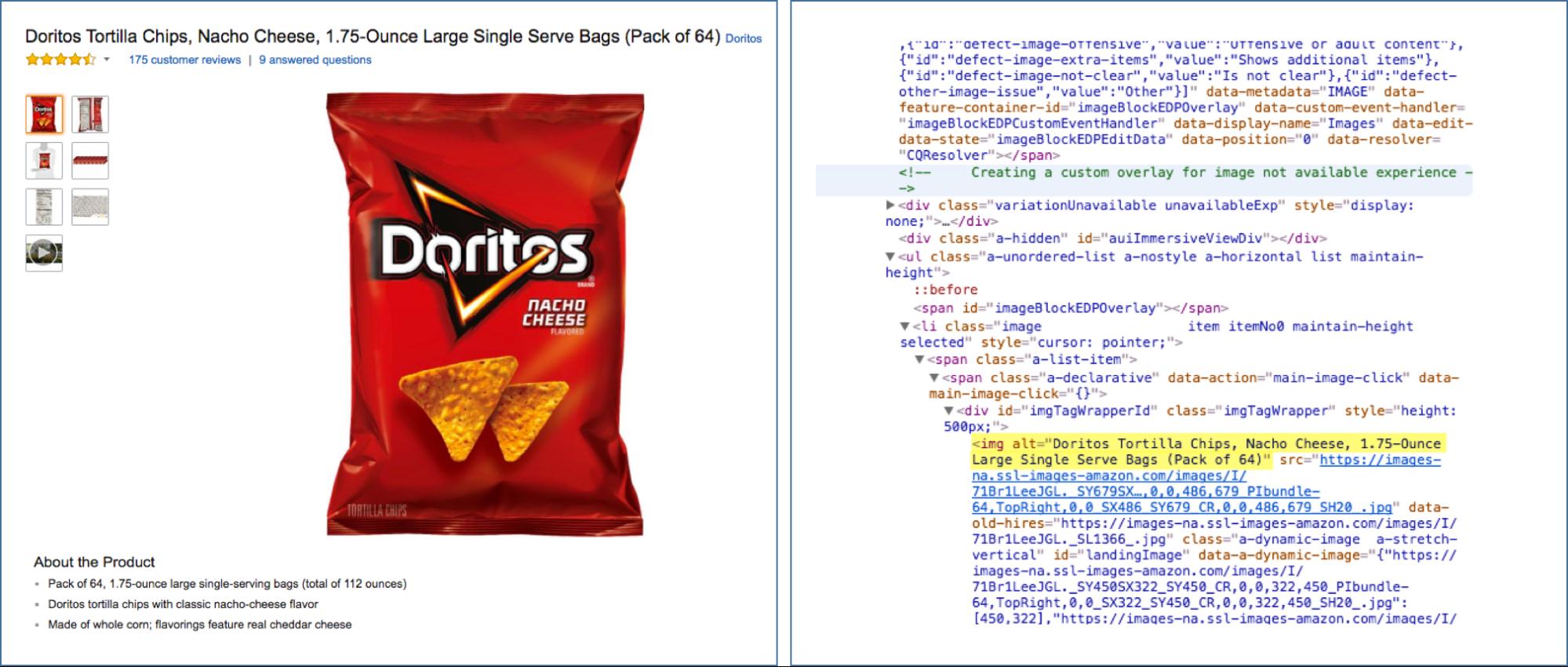
It's important to apply descriptive alt texts for your product images. Run into the highlighted examples below:

Source
They are handy when your visitor's browser cannot properly render the image or when the browser has issues loading the image. It lets them know what exactly is in the image.
Alt texts are as well used to better the accessibility of a website. This is peculiarly useful for visually impaired people using a screen reader. Every bit they read through the folio, the screen reader can read out the alt attributes to their hearing.
Alt texts as well contribute to the SEO value of your website, and including necessary keywords in your alt tags improves the ranking of your website on search engines. Having said that, alt texts are the best fashion to optimize your images to show upwards in search results.
Continue the following in mind when writing alt attributes for your product images:
- Apply elementary language in describing your product image
- Do not fill your alt attributes with as well many keywords, especially when unnecessary
- For images of products that take series or model numbers, exist sure to include them in the alt attributes
- Avert using alt attributes for decorative images
three. Pay Attending to Product Photography

Y'all tin't have good product images if you don't put the required work into your production photography. Whether y'all are doing information technology yourself or outsourcing information technology to a professional person production lensman, in that location are some things yous want to pay attention to.
Y'all want to testify unlike angles of your product to customers. Shopify imagesare all about selling your production, then customers would prefer to run into it from all sides to form a decision Nonetheless, avoid using too many. By taking images from the best angles, you will need fewer pictures, and won't have to upload so many images to your website.
At that place is more to product photography than simply angles. You likewise want to strategically identify these images on your web pages to make the most bear on.
4. Resize Your Images
Ane way to reduce the weight of your product images is to resize them. Recollect that the larger the size of your image, the longer it takes your spider web page to load and the lower the likelihood of customers remaining on your page.
There are two means to resize your images. You can either utilise a:
- Lossy compression; or
- Lossless compression.
Lossy compression will result in the loss of some of the information, quality, and size of the image. It is too impossible to reverse this process once it has been done. And so it is advisable to make a duplicate copy of the original image before resizing.
Lossless compression, on the other hand, reduces the size of the image without any loss in quality. Yous can achieve this past using apps like Adobe Photoshop, PicMonkey, Pixlr, Canva, and GIMP.
As a Shopify merchant, you volition have to worry less most resizing your images because the Shopify theme you are using should shrink your images automatically. Still, as a dominion of thumb for eCommerce websites, Shopify says your images should exist slightly nether 70 kilobytes.
five. Optimize Your Thumbnails
Thumbnails are an excellent mode to preview multiple products on one web page. Simply they can be counterproductive if they are non optimized. Because of their file sizes, they tin cause your web pages to load slowly.
To optimize them, you tin brand them smaller. You can as well vary the alt tags on your thumbnails or preferably avoid them birthday to prevent them from being indexed by search engines.
However, as a Shopify merchant, you do non have to worry about this because it is automatically done for you.
half dozen. Apply Image Sitemaps
Consider using image sitemaps to improve your search ranking, specially, your product images. Image sitemaps are tools that provide additional information about the images on your website.
They help you lot optimize your production images to suit Google's algorithms. By using sitemaps, search engine crawlers will be able to navigate through your Shopify store more than intelligently.
This procedure volition require some coding, though.
7. Use the Advisable Image Format
When creating your production page, an easier option is to employ images in their default format. However, this may not be the smart fashion to go if yous don't understand the differences between various paradigm format types.
There are three image format types that you tin can choose from. They are JPEG or JPG, GIF, and PNG.
- JPEG is the most mutual epitome format used on the net. Images in this format get in easy to balance size and quality, and they also allow the most color compared with other format types.
- GIF images generally have lower quality than JPEGs but are simpler. They are especially suitable for thumbnails and small icons. It is besides the only format that supports animations. They are more efficient with colors when they are smaller.
- PNGs were introduced more than recently than JPEGs and GIFs, and they are the only paradigm format that supports transparent backgrounds. They produce images with college quality but also tend to have a larger file size.
JPEG is conspicuously the best image format for product images on your Shopify website. With them, y'all get the best quality for the smallest size.
8. Beware of Non-Product Related Images
Some Shopify stores have other images on their spider web pages unrelated to the products. Some of these images include borders, buttons, backgrounds, amidst others.
While they contribute to the beauty of your web page, they can increment its weight and reduce its speed, which means you have to eliminate them, if possible.
Ensure you use templates and paradigm formats that reduce the image sizes. Y'all should consider using GIFs or PNG-8 where possible. With these formats, you can shrink the size of your background images as much equally the prototype allows without ruining its quality.
9. Optimize Both Technical and Aesthetic Product Images
In optimizing your product images, you lot need to understand the difference between technical and aesthetic images. This will help you strike the necessary balance.
- Technical images are often images of the actual production. They are the images you want to resize, modify the file blazon, etc.
- Aesthetic images refer to images that add together to the aesthetic appeal of the web page, like the backgrounds, colors, and borders. With these images, you want to focus on production styling, design, and background colors while optimizing them.
10. Test the Impact of Your Images by Loading Your Web Pages
Every bit a business owner or marketer, yous have to constantly test all aspects of your marketing to determine what works and what doesn't.
Production images are no exception to this; y'all should also test them. A simple manner to do this is to effort loading each web page to see the impact of your images on the speed.
Apart from loading your web pages, here are some things y'all should wait out for:
- Quantity: You want to make up one's mind how many images your visitors and customers prefer on each product, category, or page.
- Paradigm preference: Determine which images and angles your customers similar or adopt. This helps you maintain a consistent fashion of product photography.
- Quality vs. prototype size: You want to find a functional balance that allows you to maximize image quality with equally little bear on as possible on folio speed.
Image Optimization Tools
Hither are a few image optimization tools y'all tin employ as a Shopify store owner:
1. TinyPNG

TinyPNG is one of the all-time image optimization tools on the internet. It uses the lossy pinch technique and has several other features that automate most of the optimization process.
2. AVADA SEO

AVADA SEO is one of the about popular paradigm optimization tools for Shopify users. It makes image optimization seamless with features that allow you to automate alt tags, shrink images fast and generate a sitemap.
3. TinyIMG SEO & Image Optimizer

TinyIMG is another excellent image optimization tool available to Shopify store owners. It optimizes and uploads images automatically and can also set up technical SEO issues.
Conclusion
Optimizing your images for faster load time and better SEO ranking is not rocket science. With the ten tips we've shared in this mail, we hope you will find production image optimization for Shopify a lot easier.
Do you want to increase conversion and sales on your Shopify shop? Install the Adoric Shopify App right away.
It comes with tons of easy-to-employ features congenital to increase your Shopify conversion rates and skyrocket your sales. What's more, it's affordable.
Can't look to beginning maximizing your Shopify shop? Get the app today.
Install Adoric Shopify App
Source: https://adoric.com/blog/10-product-image-optimization-tips-for-shopify/
0 Response to "Shopify Product Pictures Are Lower Quality Than Uploaded"
Post a Comment